使用google服務寄送網頁表單,發送郵件
簡單說明如何使用google的服務進行驗證並發送網頁表單
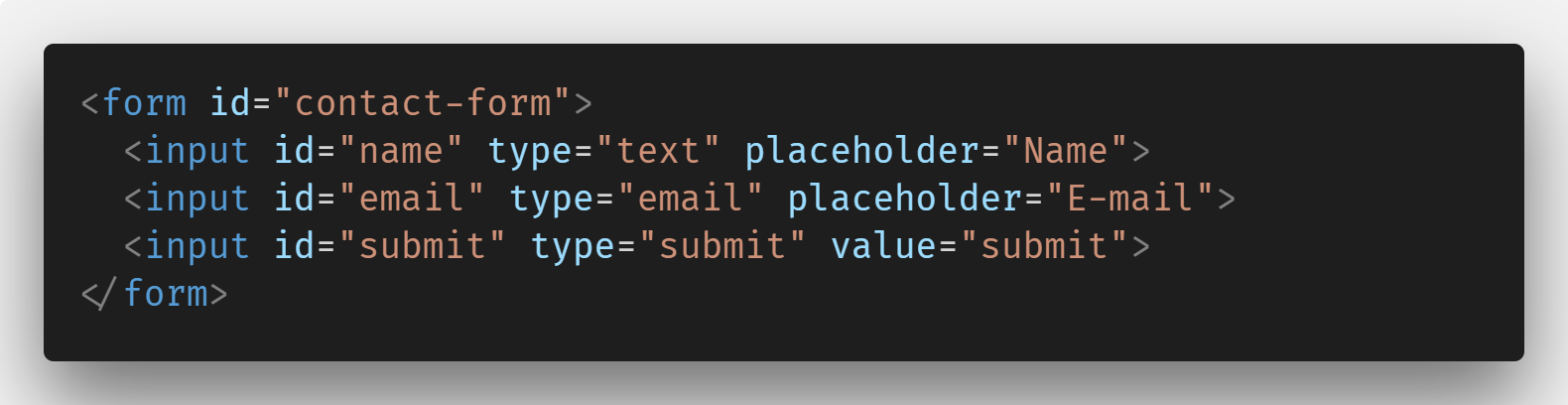
首先,準備好你的表單,前端驗證做好。

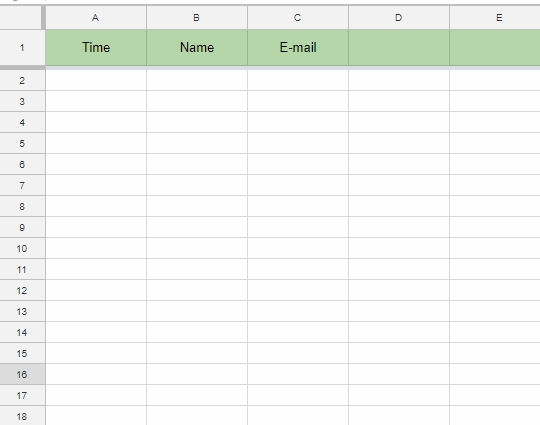
然後我們去 Google 試算表建立表單

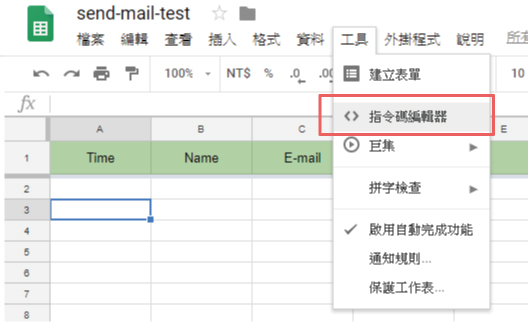
完成之後到左上角檔案 > 發佈

選擇指令碼編輯器

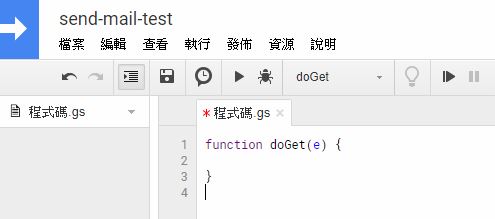
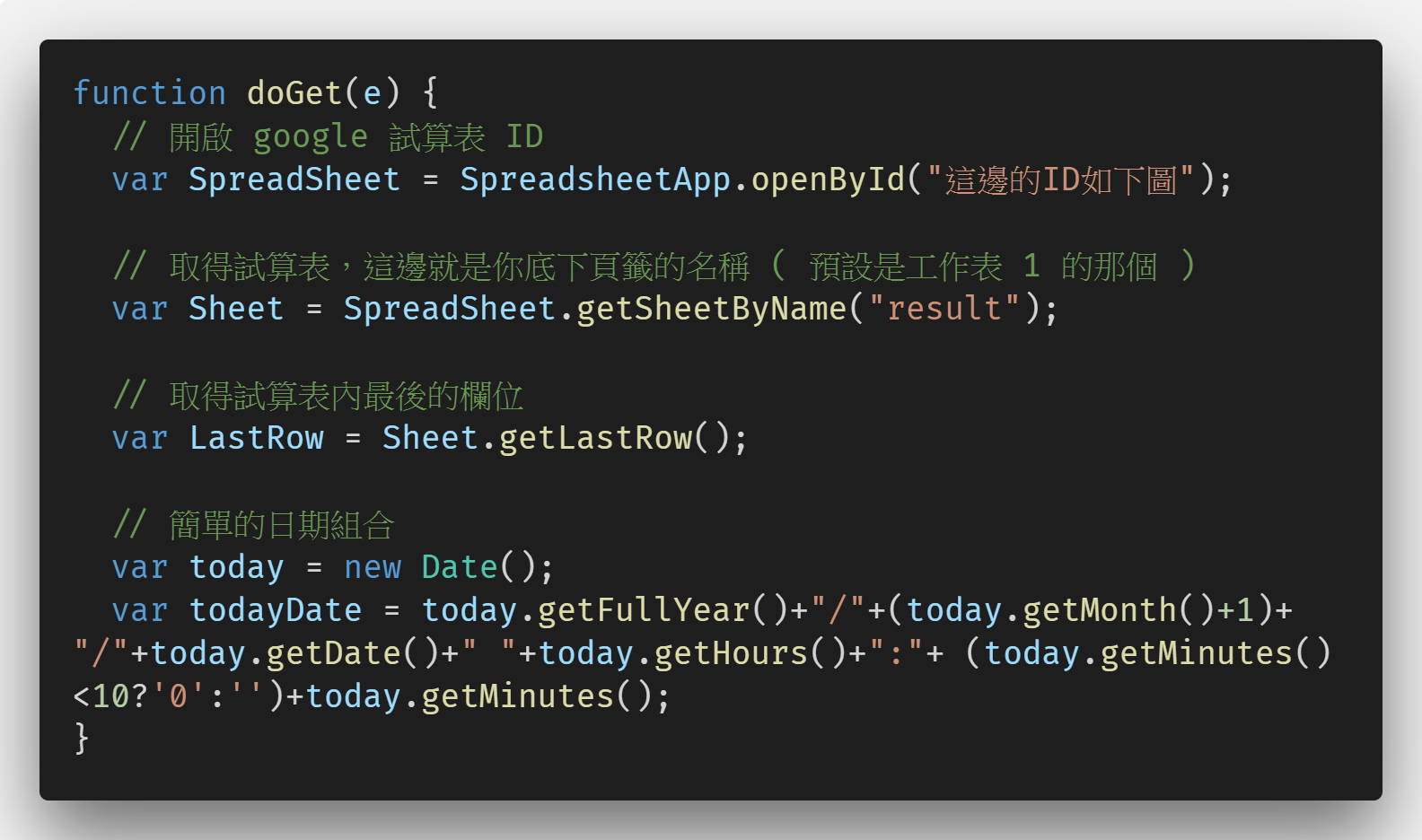
裡面會長這樣,在寫這篇文章的時間目前只有支援 ES5 的寫法,注意這邊 function 名稱要用 doGet,google 會去執行這個 function

為方便觀看,我會將裡面的 code 貼到別處,但這邊是在裡面做操作

從 d/ 到 /edit 這中間就是你的id

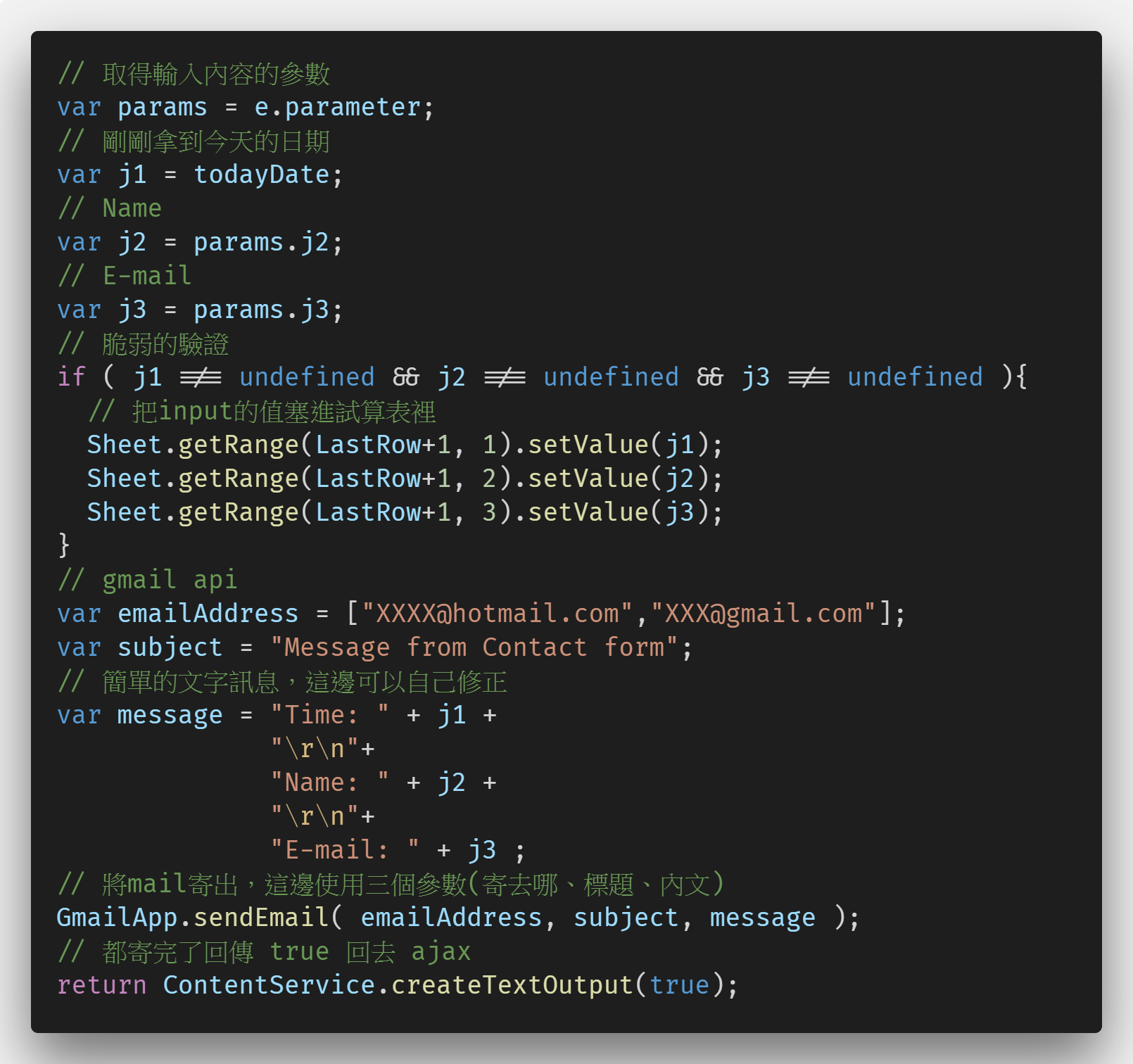
剩下完善 code 的部分這邊我直接用註解的方式來寫,至於為什麼是 j2 我們等等會看到

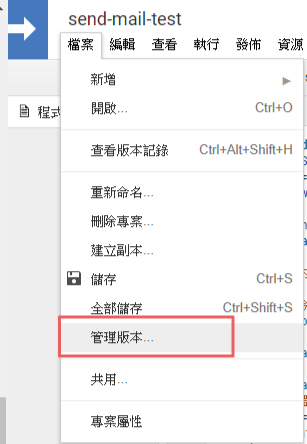
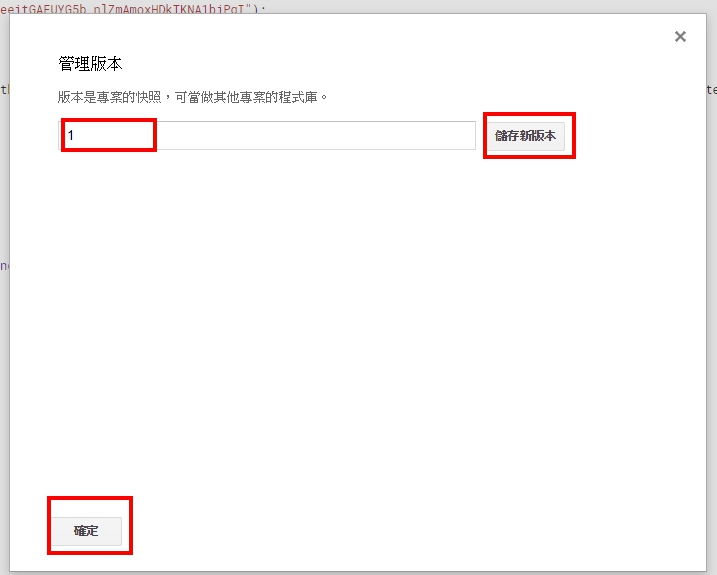
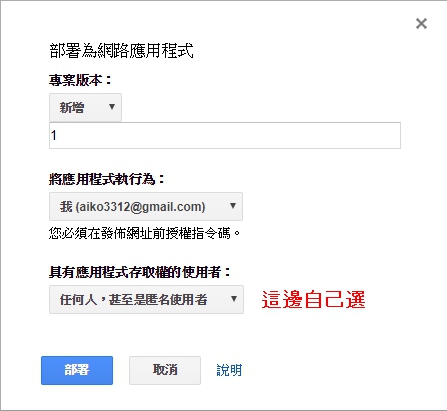
完成之後儲存,我們來發佈我們寫好的 function 吧

這兩個步驟每次更新function都要再來一次


接下來經過一連串的驗證之後會給你一串網址,存起來
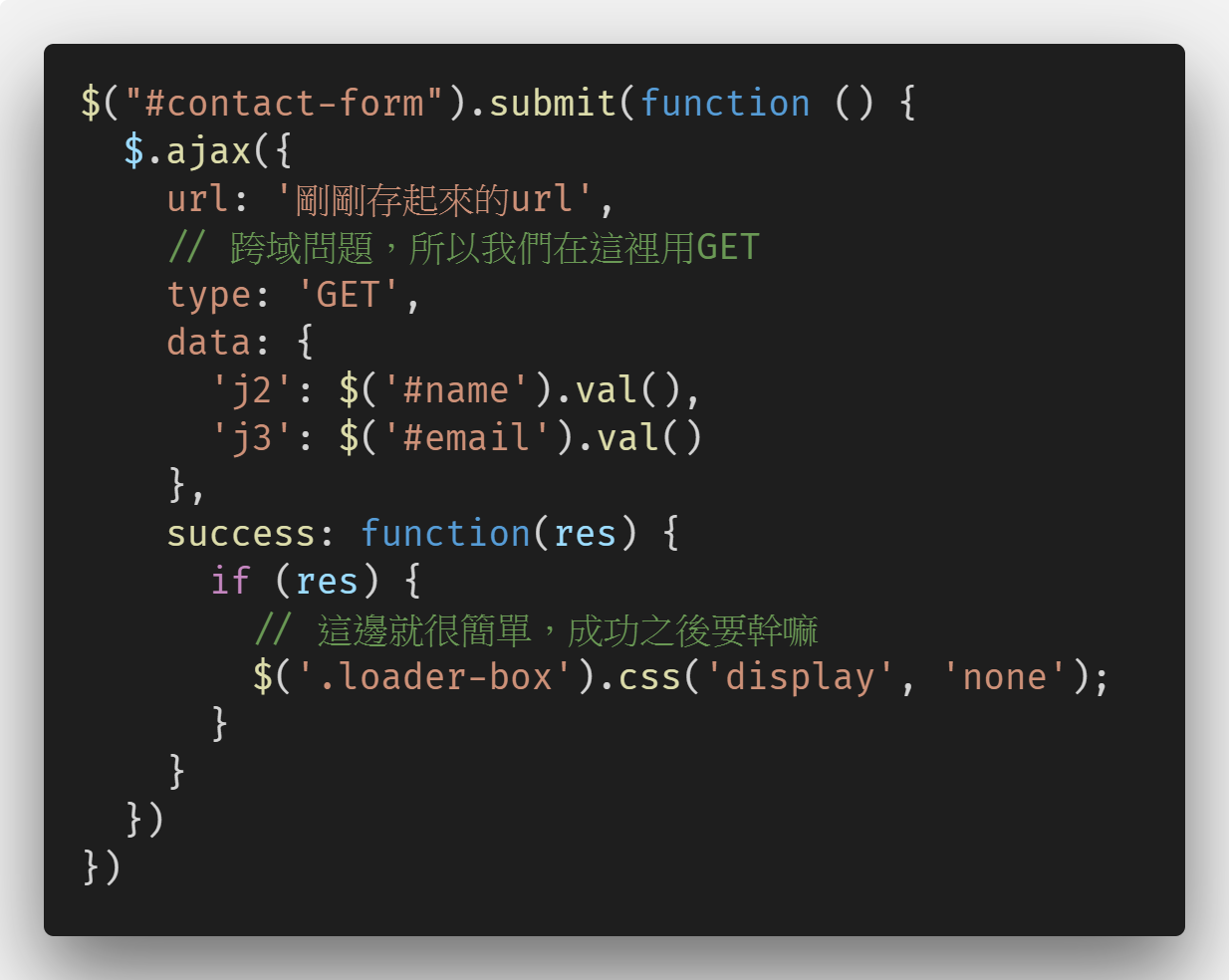
回到我們的表單,這邊用最簡單的 jQuery 來取得,這邊就會用到我們前面命名的 j2 跟 j3,這邊可以自己去命名

寫好就回到我們的 HTML 去輸入表單

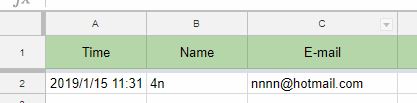
送出,回去表單看

有值了,接下來回到信件裡收信

也收到信了,那寄信加紀錄的功能就到這裡